アイキャッチ画像のデザインの説明と注意
 当サイト内の情報や管理人の主観などを参考にした総合的に判断しおススメ順のオリジナルランキング形式で紹介しています。
当サイト内の情報や管理人の主観などを参考にした総合的に判断しおススメ順のオリジナルランキング形式で紹介しています。あくまでも私の場合なのでひとつの参考にして頂ければと思います。
■ 次のような方におすすめです。
 よろしければ最後までご一読ください。
よろしければ最後までご一読ください。
- アイキャッチ画像づくりに悩んでいる
- アイキャッチ画像パターンを探したい
- 簡単にアイキャッチ画像を作りたい
- 効率を求めてデザインパターンを探している
- 記事づくりの環境を良くしたい
 よろしければ最後までご一読ください。
よろしければ最後までご一読ください。アイキャッチ画像テクニックおすすめランキング
注意)当サイトのオリジナルランキングです。
好みや目的や用途により結果は異なります。
好みや目的や用途により結果は異なります。

アイキャッチ画像の簡単デザインパターン
文字は真ん中に大き目にした方が別ページやSNSサムネイル表示が見やすい。スマホで見た時も見やすいので特別な事情がない限り真ん中に配置した方が良い。
またデザイン力のない私はできるだけシンプルなデザインにして 使用する画像や書き込む文字や文の文言や配置や色を考えるようにしています。
ノンデザイナーがへんにデザインをこだわり過ぎても素人感がでてしまう事が多いし時間にキリがないので・・・
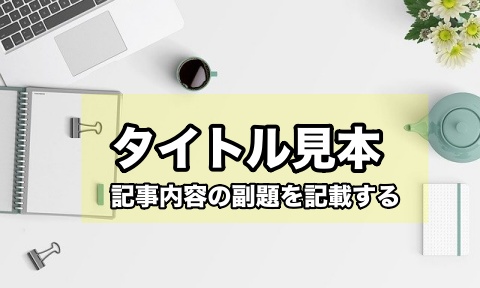
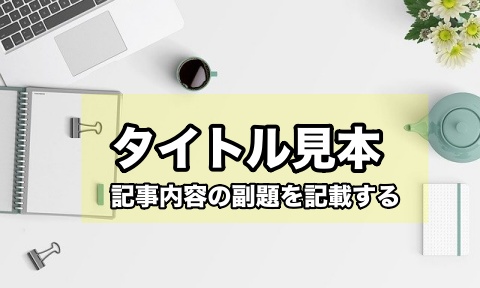
アイキャッチ画像定番デザインパターン11枚の画像を背景を元にしたアイキャッチ画像
パターン1


いちばんシンプルなパターンで縁文字のみ
パターン1


背景を暗くする
縁文字のみ
縁文字のみ
パターン1


いちばんシンプル
縁文字のみ
縁文字のみ
パターン1


いちばんシンプルなパターンで縁文字のみ
パターン1


背景を暗くする
縁文字のみ
縁文字のみ
パターン1


いちばんシンプル
縁文字のみ
縁文字のみ
パターン1


いちばんシンプルなパターンで縁文字のみ
パターン1


背景を暗くする
縁文字のみ
縁文字のみ
パターン1


いちばんシンプル
縁文字のみ
縁文字のみ
使っている主なテクニック
画像サイズは16:9の割合文字の配置は中央
縁文字
枠の有無
集中線の有無
マーカーの有無
写真画像をぼかす