この記事で学べること
- アイキャッチ画像の基本パターン10種類以上
- アイキャッチ画像で大切なこと3つ
- 必須イラスト、写真素材やツール情報
この記事を使って目標にしたいこと

アイキャッチ画像のデザインの説明と注意
あくまでも私の場合なのでひとつの参考にして頂ければと思います。
- アイキャッチ画像づくりに悩んでいる
- アイキャッチ画像パターンを探したい
- 簡単にアイキャッチ画像を作りたい
- 効率を求めてデザインパターンを探している
- 記事づくりの環境を良くしたい
アイキャッチ画像の重要性
一言で言うと、読者がこの先 記事を読んでいくかに直結する部分。
このアイキャッチ画像1枚で、訪問者の心をつかめればこの先に続く記事を読んでもらえる。 イマイチと感じてしまったら すぐに別のブログに離脱されてしまうという分かれ道になる部分になるからです。
結果、このアイキャッチ画像の部分で そのブログ記事の価値は決まってしまう。そう言っても過言ではありません。
人気ブログを見てみると「アイキャッチ画像」に心をつかまれることが多いと思います。 そうして長い目で見ると結果 ブログやSNS経由の集客力向上にもつながっていきます。
アイキャッチ画像の重要性まとめ
- ブログに訪問した時、見た目がよくなる
- 記事の内容やイメージを伝える
- 訪問した読者の心をつかむ役割がある
- ほか記事との差別化→ブログの個性や独自性を打ち出す
- SNSで紹介された時の顔になる
- オリジナルキャラクタがあればブログを覚えてもらいやすい
アイキャッチ画像の間違い
守りたいルール
文字は真ん中に大き目の四角(正方形)にした方が別ページやSNSサムネイル表示が見やすい。スマホで見た時も見やすいので特別な事情がない限り真ん中に配置する。
またデザイン力のない私はできるだけシンプルなデザインにして 使用する画像や書き込む文字や文の文言や配置や色を考えるようにしています。
ノンデザイナーがデザインをこだわり過ぎても時間と労力のわりに素人感がでてしまう事が多いのである程度で割り切ってシンプルなアイキャッチ画像にしています。
WordPressブログに使うアイキャッチ画像の拡張子はJPG、PNG、GIF、WEBPに対応しています。迷っているならJPG、PNGがおすすめです。
SVGという拡張子は現在のところ対応していませんので控えておきましょう。
アイキャッチ画像のおすすめサイズと比率はWordPressブログなら16:9です。Googleは1200px以上の高画質画像を推奨しているのでそのまま当てはめると1200px:675pxになります。
ただ実際にはこれ以下のサイズのアイキャッチ画像を利用しているブログは多いので読者が見てきれいに見えるサイズなら気にしなくていいと思っています。(※Google砲を狙いたい人は1200px以上の方がいいです。
ちなみにYouTubeが推奨しているサムネイルサイズは1280x720pxです。
 よろしければ最後までご一読ください。
よろしければ最後までご一読ください。アイキャッチ定番デザインおすすめランキング
好みや目的や用途により結果は異なります。

 1枚の素材を背景にする
1枚の素材を背景にする 文字を入れて装飾をする
文字を入れて装飾をする 背景画像を加工する
背景画像を加工する 5~9枚の画像を背景にする
5~9枚の画像を背景にする 文字の背景を装飾する
文字の背景を装飾する 文字を囲んで装飾する
文字を囲んで装飾する 2~4枚の画像を背景にする
2~4枚の画像を背景にする 人物画像を効果的に使う
人物画像を効果的に使う 集中線を効果的に使う
集中線を効果的に使う ふきだしを効果的に使う
ふきだしを効果的に使う 最初の文字色や大きさを変える
最初の文字色や大きさを変える いろいろな素材を配置する
いろいろな素材を配置する
→ アイコン・ロゴ・文字素材・手書き文字など GIFのアイキャッチ画像
GIFのアイキャッチ画像 アイキャッチ画像の縦横比
アイキャッチ画像の縦横比 アイキャッチ画像の縦横サイズ
アイキャッチ画像の縦横サイズ データサイズ
データサイズ アイキャッチ画像作成に役立つまとめ
アイキャッチ画像作成に役立つまとめ- 写真素材:3サイト
- イラスト素材:3サイト
- 補助的な素材:2サイト
- 役立つツール:3種類
 アイキャッチ作成に役立つ一覧
アイキャッチ作成に役立つ一覧
- 無料イラスト提供サイト(一覧)
- 無料写真素材提供サイト(一覧)
- 無料ロゴ素材提供サイト(一覧)
- 役立つツール(一覧)
 まとめ
まとめ
少しセンスが必要になるテクニック
共通テクニック
あわせて見ておきたい役立つ情報

別記事で紹介しています。
デザインパターン紹介
これから基本的なデザインパターンを紹介していきます。
素人感がでないようにまずはこの基本パターンを使ってブログ記事の中身にあわせたアイキャッチ画像を作ってみましょう。

011枚の素材を背景にした
アイキャッチ画像(例)

記事にあう素材が良ければ好印象。
写真素材を1枚使う

16:9に切り抜いたり、サイズ変更で最適化させる
イラスト素材を1枚使う

古臭いより今どきのモノを!
素材の加工(ポイント)
効果的で失敗しにくい代表的な加工テクニックを紹介- サイズ変更
アイキャッチ画像にあった大きさにする - 切り取り
16:9や黄金比にしたい
目立たせたいなど好みに合わせて切り取る
アイキャッチ画像用素材の入手
アイキャッチ画像の素材の元はオリジナルで用意してもいいのですが、主流は国内外にある写真・イラスト素材提供サイトがおすすめです。
下記に知っておきたい特徴と提供元を厳選紹介します。
| アイキャッチ画像の素材 | |
| 無料素材の特徴 | 有料素材の特徴 |
| 無料なので気軽に利用できる。最近 無料素材でもクオリティは高いので満足度が高い | 有料素材はクオリティや種類の多さが魅力。同時に他ブログと素材がかぶることはまず無く差別化できる。 |
| 代表的な入手先 | |
| 無料素材 | 有料素材 |
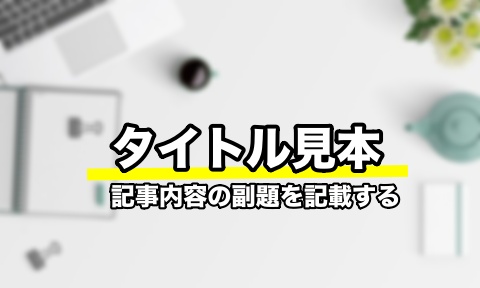
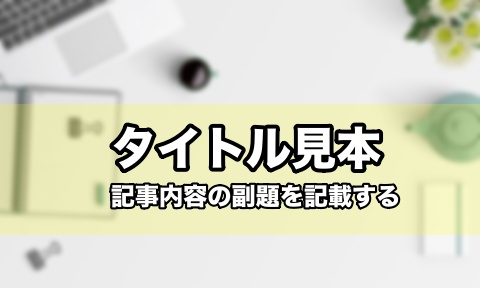
02文字を入れて目立たせる
アイキャッチ画像(例)

文字を目立たせる工夫になります。
文字のみパターン

シンプルで王道の文字装飾になります。
縁文字を加えたパターン

色を変えるパターン

もっぱら合わせやすい白と黒を多用
色を変え、縁文字パターン

装飾文字でアピール力UP①

装飾文字でアピール力UP②


文字を入れる時のポイント
- シンプルな素材の方が文字をのせやすい
- 文字サイズはバランスよく、文字は横向きに書く。
- 文字の種類は雰囲気のある読みやすい太めのフォントがおすすめ。
- 文字は中央部分にいれる。
その理由はサムネイルやSNSは中央部分のアイキャッチ画像を取得していくからである。 - 一番大事かも知れない事ですが、アイキャッチ画像にこだわりだすとキリがなく記事を書く時間が減るので時間を決めて作成する。
03背景素材を加工する
アイキャッチ画像(例)

初心者ならまずこの2つをマスター
背景を暗くするパターン

言葉を引き立てています
背景をぼかすパターン

元々の素材

素材の加工(ポイント)
- 明るくする・暗くするケース
文字を目立たせるにも使うテクニック - ぼかす(ガウス)ケース
高画質でない素材でも利用できるようになる。
文字を目立たせることが可能になる。
プライバシーなどが保護される
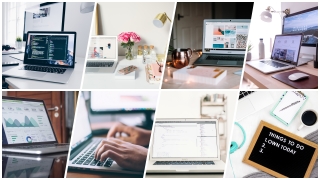
045~9枚の素材を使った
アイキャッチ画像(例)

9枚の素材を並べただけ①

記事内に出てくるキャプチャ素材やロゴ配置も◎
9枚の素材を並べただけ②

8枚の素材を並べただけ

7枚の素材を並べただけ

6枚の素材を並べただけ

5枚の素材を並べただけ



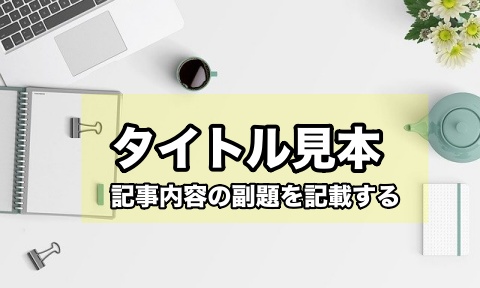
05文字の背景を装飾する
アイキャッチ画像
後ろにアンダーラインを引く

文字の後ろ部分だけに色付け

端から端まで背景色をつける



文字背景の装飾ポイント
- 背景素材の色バランスを考えて装飾する
- 迷ったら蛍光ペン色がおすすめ。
- 過度な装飾は視線の分散。見にくくなる
06文字を囲む
アイキャッチ画像(例)

背景をぼかし、文字を四角く囲む

文字をそれぞれ四角く囲む

文字を囲む装飾のポイント
- 文字と囲みの余白を大切にする
- 線を使用する場合、線は細すぎない、太すぎない。
- ひと文字ずつ囲むは程よい目立ちになる。
072~4枚の素材を使った
アイキャッチ画像(例)

2まいの画像パターン

比較など見比べ記事に便利?!
中央部分の写真量が多いデザイン

均等に4枚の写真を背景にする

メインの写真を大きく配置

本文に続く流れを強く感じさせる

ストーリーを感じさせるパターン

2~4枚の素材を背景にするポイント
- 比較記事などで利用しやすい
- 見せたい部分が分かるように事前に要写真加工
- 均等配置以外はセンスが必要になってしまう。
08人物セリフ風の
アイキャッチ画像(例)

読者の心をつかみやすい?!

素敵な無料イラスト利用版

AIが作った人物写真を利用

人物入りアイキャッチ画像のポイント
- 表記する言葉をより考える必要がある
素材価値を下げるような利用は禁止
※自分で作った素材の場合は除く - 他の背景素材と組み合わせるシーンが多い
- 人物素材の背景は透過処理した方が便利
- ふきだしや集中線で装飾するデザインも人気
- 人物素材の利用条件を確認しておく。
おすすめ人物素材提供サイト(無料)
- AI-CATCHER(アイキャッチャー)素敵な人物が素材が多数ある無料イラスト提供サイト
- AI人物素材(ベータ版)最初AIが作った?意味が分からない?!と驚かされた人物写真提供サイト
- ぱくたそ高解像度の人物写真提供サイト
09集中線を使用する
アイキャッチ画像(例)

集中線をつける①

集中線をつける②

更に対象を目立たせられるようになります。
集中線入りアイキャッチ画像のポイント
- 長すぎる言葉は不向き
- 背景素材によっては白い集中線もおすすめ
- 派手な色はキツイ表現になりがち
集中線素材提供サイト(おすすめ)
- AI-CATCHER(アイキャッチャー)素敵な人物が素材が多数ある無料イラスト提供サイト
10ふきだしを使用する
アイキャッチ画像(例)

ワンポイントでふきだしをつける

メインタイトルをふきだしで囲む

ふきだし入りアイキャッチ画像のポイント
- ふきだし素材は無料提供サイトからの入手がおすすめ。
完成度が高いので作る必要はありません。 - 背景素材などバランスやレイアウトが大事
ふきだし素材提供サイト(おすすめ)
- フキダシデザインフキダシ素材が1000以上集まる専門サイト
少しセンスが必要になる
アイキャッチ画像テクニック紹介
01最初の文字色や大きさを
変えるアイキャッチ画像

だけど読者へのアピール力はUP。
最初の文字を大きく

大きくすると自然な感じに仕上がる
文字サイズと色も変える

文字サイズと色変更のポイント
使用するソフトにより対応が異なります。- フォトショップやイラレはもちろんPhotoScape X(フォトスケープ)でも対応
- ひと文字だけ切り離して変更するのが簡単で調整しやすいです。
02いろいろな素材を配置する
アイキャッチ画像

それぞれの配置や使い方に要センス
アイコンを配置する
アイコンを設置してアピールする
数字を入れたアイコンでアピール
それだけで分かりやすく信頼度が上がる!
いろいろな素材を使う時のポイント
無限大の使用パターンがあるのでセンスが無ければ難しいテクニックになります。
- 素材の種類や配置は読者目線で考える
- 分かりやすい素材を使用する
- 必要以上に多用しない
03アニメーションGIFの
アイキャッチ画像

センス次第でインパクトは大
文字と写真のアニメGIF

強烈にアピールする事ができます。
写真だけのアニメGIF

複数枚の写真素材で存在感をアピールする
アニメーションGIFを
ブログで使う時のポイント
- 作成は無料ツールを使うと簡単で便利
- データ量の大きさに注意する
- 枚数やエフェクトが多いとサイズが大きくなる
- 圧縮しすぎると画質が悪くなる
アイキャッチ画像作成に役立つ
共通テクニック紹介
01アイキャッチ画像の
縦横比(アスペクト比)
素材を切り取るときに参考にして欲しい比率です。結論から言うとWordPressのアイキャッチ画像の比率は16:9がおすすめです。
1番の理由は多くの無料・有料ブログテーマのアイキャッチ画像の推奨比率に採用されているのがです。
有料のテーマなどは自動的に16:9の比率にトリミングするモノもあります。
昨今のFacebookやTwitterのOGP比率1.91:1と若干異なりますが、多くの人は気にならない教養範囲内のレベルです。
| 1.91:1 | FacebookやTwitterのOGP比率 1200px×630px(第1推奨) |
| 16:9 (1.77:1) |
多くのブログテーマのアイキャッチ画像比率に採用されている。 サイズ計算しやく美しい比率 YouTubeやPC画面など |
| 1.618:1 | 黄金比 |
| 3:2 (1.5:1) |
デジタル一眼レフカメラの比率の比率で記事内画像におすすめの比率 |
| 1.414:1 | 白銀比 |
| 4:3 (1.33:1) |
コンパクトタイプのデジタルカメラの比率で記事内画像におすすめの比率 |
| 1:1 | Instagramの比率 |
01アイキャッチ画像の
1番いい縦横サイズの紹介
[答え]使用しているWordPressのテーマ毎に最適なサイズがあるので全てのブログに共通する最適なサイズはありません。それぞれマニュアルに明記されていますが、調べた限りアイキャッチ画像のサイズは下記サイズがよく利用されています。
ちなみにGoogle推奨の画像横幅サイズは1,200 px 以上となっていますが、データ容量が大きくなるので読み込み速度が遅くなる致命的な問題あります。
| 1280px×720px (16:9) |
Youtubeサムネイル |
| 810px×540px (3:2) |
推奨ブログテーマ THE SONIC |
| 1200px×630px (1.91:1) |
推奨ブログテーマ WING(AFFINGER5) Cocoon |
| 728px×380~450px) | 推奨ブログテーマ STORK |
| 680px×390px (68:39) |
推奨ブログテーマ SANGO |
| 760px×428px (190:107) |
推奨ブログテーマ JIN |
01アイキャッチ画像の
ファイルサイズの量
少ない方が良いというのは当たり前の共通認識ですが、手の凝ったアイキャッチ画像を作成すればするほど大きくなってしまいます。どの位が平均なのか?検討がつかなかったので、有名なブログのアイキャッチ画像のファイル量を比べてみました。目安程度に見てください。 View infoというクロームの機能拡張で簡単に調べることができます。
| 20kb以下 | ○○サイト |
| 30kb以下 (○○:○○) |
○○サイト |
| 40kb以下 (○○:○○) |
○○サイト |
| 50kb以下 (○○:○○) |
○○サイト |
| 60kb以下 (○○:○○) |
○○サイト |
| 70kb以下 (○○:○○) |
○○サイト |
| 80kb以下 (○○:○○) |
○○サイト |
| 90kb以下 (○○:○○) |
○○サイト |
アイキャッチ画像作成に役立つ
イラストや写真提供サイト紹介

写真素材の提供サイトBEST3
簡単に説明するとこんなサイト
-
大きな特徴を3つ
- 海外の無料写真をまとめて検索するサイト
- 高品質な写真を効率よく見つけられる
- 日本語で利用できる
-
サイトを星印で勝手に評価
- 定番度 (超有名)
- 満足度 (高い)
- 写真ジャンル (豊富)
- 写真の質 (大量)
- 写真のサイズ (イロイロ)
- 利用しやすさ (簡単)
確認しておきたいポイント
| 編集・加工 | 可能 |
| 商用利用 | 可能 |
| リンク/クレジット表記 | 不要 |
| 会員登録 | 不要 |
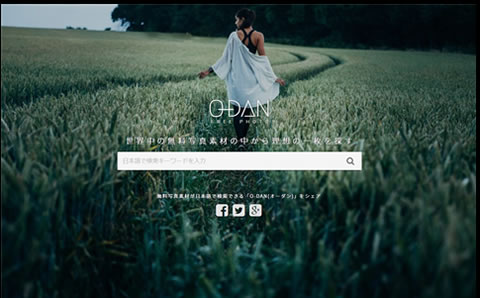
O-DAN(オーダン)にしかない魅力

目的のキーワードを日本語で入れてワンクリックするだけで海外の主要な写真提供サイト(40サイト以上)を横断して検索できる。
はじめて使用した時はちょい感動するレベルです♪
O-DAN(オーダン)の基本情報
※最新の注意を払って作成していますが、最新の情報は必ず公式サイトで確認お願いします。写真提供の方法について
使用条件
量
種類
会員登録の必要性
利用制限
種類
取扱い操作性について
運営母体
O-DAN(オーダン)のメリット
- 1度に複数のサイトを検索できる(一覧)
- 商用利用OKのみ検索可能
- 使い方が簡単で日本語検索可能
- 1日の検索・ダウンロードの制限がない
- 会員登録不要
O-DAN(オーダン)のデメリット
- 日本の写真配布イトは検索されない
- 日本人の人物写真は皆無
- 有料写真も検索できる仕様
- 細かな検索条件は指定できない
- 広告の許可設定しないとエラー表示になる
O-DAN(オーダン)の感想

ブログのアイキャッチを作る時にたくさんお世話になりました。どれだけ使用してもダウンロード制限とかかからないので便利です。問題点があるとすれば人気写真は他の人も使用している可能性が高いこと位だと思います。
そんなときは他の写真やイラストを組み合わせたり、色調や文字入れをしてオリジナリティをアップさせればOKだと思っています。
O-DAN(オーダン)のまとめ

次のような方に向いている「O-DAN(オーダン)」でした。
- ブログを作り始めて写真画像を探している
- 質の高い写真画像を探している
- 写真の編集元になるような写真を探している
- 商用可能な写真を探している
- 海外の写真に興味がある
- 複数のサイトを一度でチェックしたい
- 日本語で海外にの写真を検索したい
簡単に説明するとこんなサイト
-
大きな特徴を3つ
- 国内最大級の写真量(約220万枚以上)
- 総会員数 : 600万人を突破
- 加工や商用利用はもちろんOK
-
サイトを星印で勝手に評価
- 定番度 (超有名)
- 満足度 (高い)
- 写真ジャンル (豊富)
- 写真の質 (大量)
- 写真のサイズ (イロイロ)
- 利用しやすさ (簡単)
確認しておきたいポイント
| 編集・加工 | 可能 |
| 商用利用 | 可能 |
| リンク/クレジット表記 | 不要 |
| 会員登録 | 必要 |
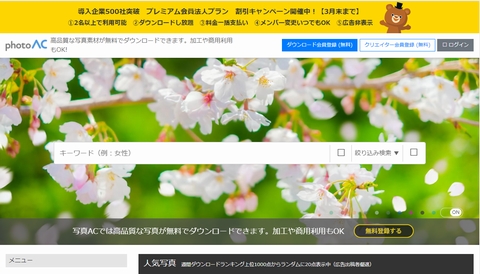
photoAC(写真AC)にしかない魅力

無料の会員登録が必要ですが、商用利用も可能な約220万点の無料写真をお好みでダウンロードできます。ジャンルも豊富だし、複数のダウンロードランキングも用意されているのでイメージする写真を見つけやすいと思います。写真素材を投稿したい人とダウンロードして利用したい人が大勢いるので高品質な写真が毎日たくさん追加されています。有料会員になれば1日の検索やダウンロード制限なしになるなど小さなストレスから解消されます。
photoAC(写真AC)の基本情報
※最新の注意を払って作成していますが、最新の情報は必ず公式サイトで確認お願いします。写真提供の方法について
使用条件
量
種類
会員登録の必要性
利用制限
種類
取扱い操作性について
運営母体
photoAC(写真AC)のメリット
- たくさん写真がある
- 写真家さんがたくさんいて個性豊か
- ブックマーク機能あり
- 編集可能
- サイズ展開がある
photoAC(写真AC)のデメリット
- 無料会員の場合いろいろ制限がある
- 人気な写真家や写真はかぶりやすい
- 写真サイズにより有料素材に指定されているモノがある
photoAC(写真AC)の感想

あらゆるジャンルの写真が豊富にあり、たくさんの写真家さんの個性の恩恵を受けられるのでありがたく利用させて頂いています。
私は無料会員で利用しているのですが、有料会員になれば
もっと利用しやすくなるんだろうなぁと常日頃感じています。
ブログ作成し始めた時に有料会員になっていれば ストレスなくたくさんダウンロードできるのでおすすめですよ♪
また人気キーワードで 注目されよく検索されている写真がわかるのもいいですね♪
photoAC(写真AC)のまとめ

次のような方に向いている「photoAC(写真AC)」でした。
- 大量の写真か好みの写真を探したい
- 好みの写真家がいる
- 大量の写真をダウンロードしたい
| 無料会員 | 有料会員 | |
| 費用 | 0円 | 1,272円 |
| 検索制限 | 1日5回 | なし |
| ダウンロード 制限 |
1日9点 | 無制限 |
| ダウンロード 待ち時間 |
15秒間待ち | なし |
| 有料素材 | 都度購入 | 全て無料 |
| ダウンロード 履歴 |
なし | 1,000件まであり |
| まとめて ダウンロード |
なし | 10点可能 |
| ブックマーク数 | 5点 | 100点 |
簡単に説明するとこんなサイト
-
大きな特徴を3つ
- 写真が素晴らしく楽しいサイト
- セットで利用できる豊富な量
- インパクトのある写真を探している時にぜひ
-
サイトを星印で勝手に評価
- 定番度 (超有名)
- 満足度 (高い)
- 写真ジャンル (豊富)
- 写真の質 (大量)
- 写真のサイズ (イロイロ)
- 利用しやすさ (簡単)
確認しておきたいポイント
| 編集・加工 | 可能 |
| 商用利用 | 可能 |
| リンク/クレジット表記 | 不要 |
| 会員登録 | 不要 |
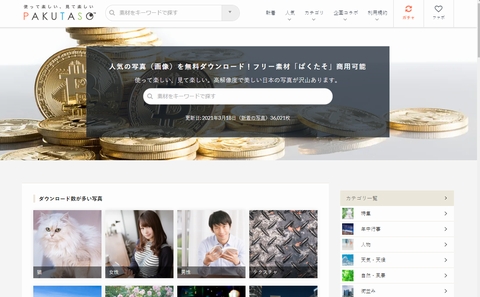
PAKUTASO(ぱくたそ)にしかない魅力

インパクトのある写真、楽しい写真を見つけたければ「ぱたくそ」が思い浮かぶ方が多いと思います。素敵なモデルさんの素敵な写真が用意されています。
PAKUTASO(ぱくたそ)の基本情報
※最新の注意を払って作成していますが、最新の情報は必ず公式サイトで確認お願いします。写真提供の方法について
使用条件
量
種類
会員登録の必要性
利用制限
種類
取扱い操作性について
運営母体
PAKUTASO(ぱくたそ)のメリット
- 無料で登録なしで利用可能
- クオリティの高い写真が多い
- インパクトのある写真が多い
- 更新頻度が高い
PAKUTASO(ぱくたそ)のデメリット
- 使用しているブログが多い
- 細かな検索条件は指定できない
PAKUTASO(ぱくたそ)の感想

2021年3月現在36054枚の無料写真が公開されていますが、インパクトのある写真が多いのでそれ以上の写真があるように感じます。特にモデルさんの面白写真は見ているだけで楽しいのでお気に入りです。
PAKUTASO(ぱくたそ)のまとめ

次のような方に向いている「PAKUTASO(ぱくたそ)」でした。
- 面白い人物写真を探している
- 素敵な人物写真を探している
- インパクトのある写真を探したい
- 楽しい写真を探したい
- 編集可能の写真を探したい

イラスト提供サイトBEST3
こんなイラストを見つけました。

素敵な作家さんのイラストを少し紹介 ↓
 あめんぼさんの作品
あめんぼさんの作品  麦さんの作品
麦さんの作品 きのこさんの作品
きのこさんの作品 カタテマデザイン室さんの作品
カタテマデザイン室さんの作品 kabuさんの作品
kabuさんの作品 kipさんの作品
kipさんの作品 しろまるさんの作品
しろまるさんの作品 Hoshipさんの作品
Hoshipさんの作品 チビはなさんの作品
チビはなさんの作品 bonbonさんの作品
bonbonさんの作品大きな特徴を3つ
- 総会員数600万人突破!国内最大級のイラスト量
- 作者さん毎のイラストテイストが魅力
- 必ず無料登録が必要
気になるポイント
- 必ず会員登録が必要
- 無料会員の場合ダウンロード制限あり
- 無料会員の場合検索制限あり
おすすめな理由
- 無料で利用できる
- 作者さんごとの作風が魅力
- 国内最大級のイラストがある
- 新着イラストも多数
- カスタマイズが数多く可能
もう少し詳しい続きを見る
- イラストの量が多い
- 作者が多いので好みのイラストが見つかる
- 高品質なイラストが多い
- AI,EPS形式の素材もある
- お気に入りの作家さんが見つかる
- 無料会員でも利用しやすい
- 有料会員になれば最強
- Joplin表示画面をCSSでカスタマイズ可能
- 記事をタグ管理可能
- 複数端末で同期管理可能
- 無料で利用できる
ACワークス株式会社が提供するイラストACはブログ作成に欠かせないサイトサービスのひとつで 複数のイラストレーターさんや作家さんのイラストをダウンロードできます。量が多いだけではなく驚くほど高品質なイラストもたくさんあるのが魅力です。とにかく量が多いので上手に検索する事、お気に入りの作家さんを見つけることが効率よく利用する方法です。
無料会員登録して
シンプルなので使いやすい

こんなイラストを見つけました。

素敵な感じのイラストを少し紹介 ↓





大きな特徴を3つ
- 統一感のあるフラットイラストが多数
- 有料級の素敵すぎるデザイン
- 好みの色合いに変更することが可能
気になるポイント
- 英語で検索する必要がある
- カテゴリ分けがなくイラストを探しにくい
- 関連画像やタグ分類されていない
おすすめな理由
- 高品質で統一感あるイラストが多い
- 登録不要で簡単にダウンロードできる
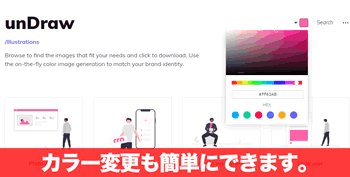
- サイト上でカラー変更が簡単にできる
- 今どきのイラスト
- 現在も更新されている
- svgとpngファイルが配布されている
これからも更新を続けて欲しいサイトのひとつ

こんなイラストを見つけました。

素敵なイラストを少し紹介 ↓





大きな特徴を3つ
- 量より質のサイト
- png形式とsvg形式をまとめてダウンロード
- クレジット表記は不要

アイキャッチを活かす補助素材
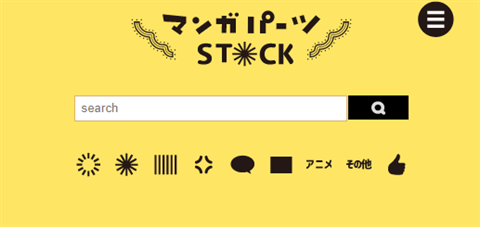
こんなイラストを見つけました。

素敵なイラストを少し紹介 ↓










大きな特徴を3つ
- 漫画で見かける集中線や補助線がある
- 色や大きさ編集可能
- 集中線に文字入れすることも可能
20点までは無料で使用j可能

大きな特徴を3つ
- 会員登録不要
- クレジット表記不要
- 商用・加工OK

作成に役立つツール
大きな特徴を3つ
- 直感的に操作ができ簡単だけど高性能
- ブログアイキャッチ画像作成にもおすすめ
- 無料と有料ユーザーでできることが違う。
気になるポイント
- 有料版も提供されている
- 本格的な編集はphotoshop
- テンプレートを使用したいならCanvaの方が◎
おすすめな理由
- 簡単操作で高品質な画像編集加工ができる
- 無料ソフト
- Windows対応オフラインソフト
- 動作が軽快
- ブログアイキャッチを作成しやすい
大きな特徴を3つ
- 群を抜く豊富なテンプレート
- PC,スマホで簡単な操作で加工編集ができる
- ヘッダーやアイキャッチ作成に便利
気になるポイント
- 有料版にしかない機能がある
- インターネット環境が必ず必要
- 見とれて時間を消費してしまう素敵なテンプレ
大きな特徴を3つ
- PNGとJPEGの画像軽量化ツール
- 無料なのに高圧縮可能(20枚まで)
- 操作が簡単で無料で 20 枚まで圧縮可能
気になるポイント
- インターネット環境が必ず必要
- WEB20枚、機能拡張版で100枚の制限あり
- 対応しているファイル形式が2つ(png,jpg)
まとめ
最後にまとめとして、使用しているアイキャッチ画像作成のテクニックを一覧にしています。
- 画像サイズは16:9の割合
- 文字の配置は中央
- 縁文字
- 枠の有無
- 集中線の有無
- マーカーの有無
- 写真画像をぼかす
- 最後にデータ量を圧縮する
ここで紹介しているテクニック組み合わせブログ記事内容のイメージにあわせて作りこんでいくとアイキャッチ画像も満足するモノになるはずです。

最終チェック
- 読者の心をつかむ一言をいれているか?
- パッと見てブログ記事の中身を想像できるか?
- 読者が読みやすいか?